5 Principales Causas del CLS: Cómo Optimizar su Sitio para Mejor SEO y Experiencia del Usuario
Explore cómo resolver el CLS para mejorar el SEO y la UX, con la garantía de que las etiquetas de Grumft no afectan negativamente la experiencia del usuario.

Comprender las causas del CLS (Cumulative Layout Shift) es esencial para cualquier editor o desarrollador que desee mejorar el SEO y la experiencia del usuario en sus sitios. Este artículo explorará las principales fuentes de esta métrica crítica y cómo puede mitigarlas para asegurar una navegación fluida y agradable.
¿Qué es el CLS y por qué es importante?
El CLS, o Desplazamiento Acumulativo del Layout, es una métrica de los Core Web Vitals de Google que mide la estabilidad visual de una página mientras se carga. Un CLS alto indica movimientos inesperados en el layout, lo que puede frustrar a los usuarios y perjudicar el rendimiento del SEO. Este índice es crucial porque refleja la experiencia real del usuario, influyendo directamente en el posicionamiento del sitio en los motores de búsqueda.
5 Principales Causas del CLS
Imágenes y Multimedia Sin Dimensiones Definidas
- Cuando las imágenes, videos y otros elementos multimedia no tienen dimensiones de altura y ancho especificadas, el navegador no puede reservar espacio para ellos antes de que se carguen completamente, causando reorganizaciones visuales inesperadas.
Carga Tardía de Fuentes Web
- Si las fuentes web no se cargan rápidamente o se aplican después de que el texto ya ha sido renderizado, esto puede alterar el layout del texto de manera inesperada, contribuyendo al CLS.
Inserción Dinámica de Contenido
- Contenidos como anuncios o widgets que se insertan en la página después de la carga inicial pueden desplazar otros contenidos ya renderizados, especialmente si no se ha reservado espacio adecuadamente para ellos.
JavaScript y CSS Mal Implementados
- Códigos JavaScript y estilos CSS que causan cambios inesperados en el layout durante la carga o interacciones con la página pueden llevar a cambios abruptos, aumentando el CLS.
Acciones Asincrónicas y Actualizaciones de Contenido
- Actualizaciones dinámicas de contenido, como feeds de noticias o resultados de búsqueda que cambian el contenido de la página sin la interacción del usuario, pueden causar desplazamientos significativos en el layout.
Ejemplos Prácticos y Soluciones
Vamos a considerar un ejemplo práctico de código que muestra cómo corregir el problema de imágenes sin dimensiones definidas, una de las causas comunes del CLS. Este ejemplo incluirá el código HTML antes y después de la corrección, ilustrando cómo definir las dimensiones puede estabilizar el layout de la página.
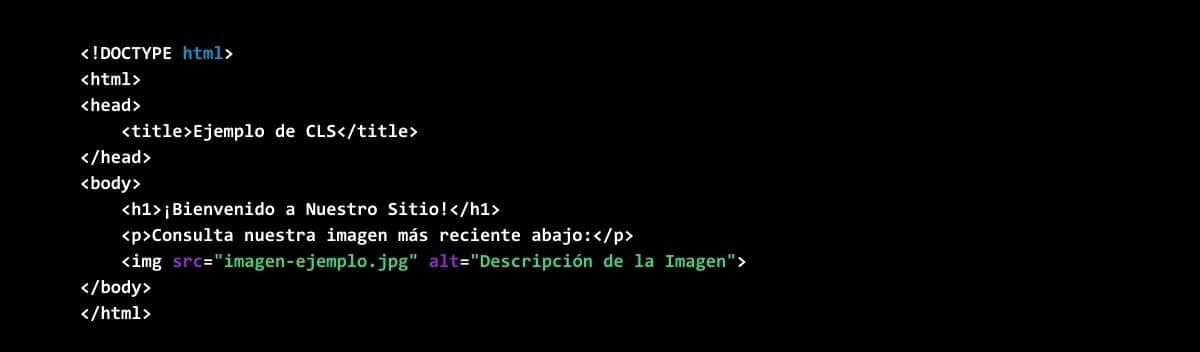
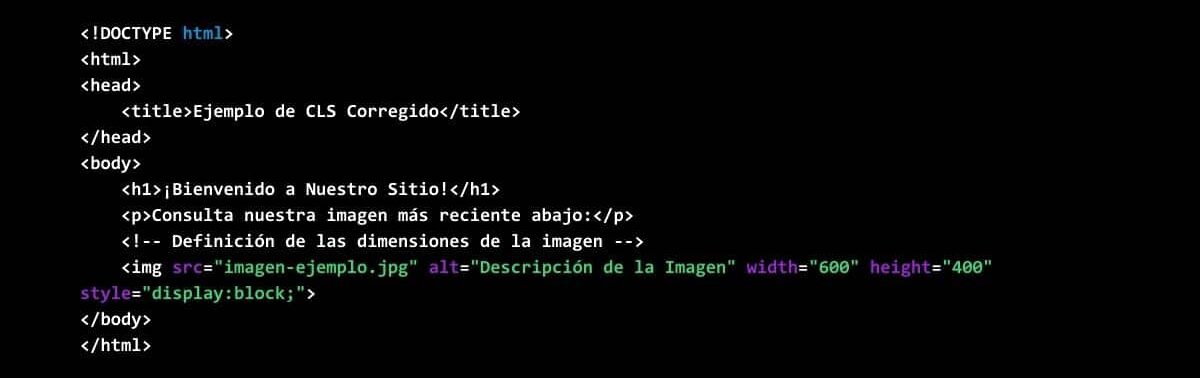
Ejemplo Práctico: Corrección de Imágenes Sin Dimensiones Definidas
Antes de la Corrección:

Después de la Corrección:

Soluciones y Mejores Prácticas para Reducir el CLS
Al tratar con el Cumulative Layout Shift (CLS), es crucial adoptar estrategias eficaces para minimizar los impactos negativos de los cambios de layout. Aquí están las soluciones específicas y mejores prácticas para cada causa principal del CLS, asegurando una experiencia de usuario más estable y mejorando su SEO.
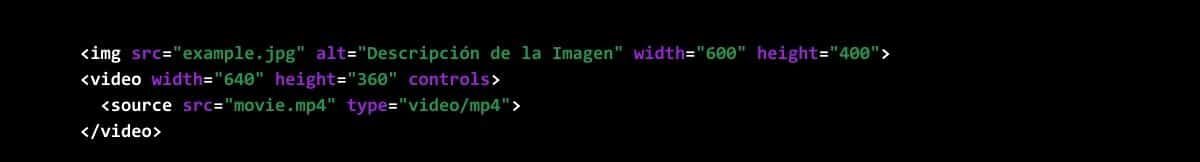
1. Predefinición de Dimensiones para Elementos Multimedia
Imágenes y Videos:
- Siempre incluya atributos width y height en sus etiquetas de imagen y video. Esto permite que el navegador reserve espacio para estos elementos durante la carga de la página, evitando cambios abruptos en el layout.
- Utilice técnicas modernas de CSS como aspect-ratio para mantener la proporción de los elementos sin comprometer el diseño responsivo.
Ejemplo de Código:

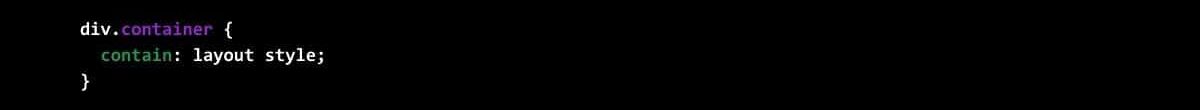
2. Uso Eficiente de CSS para Evitar Reflows y Repaints
Contención de CSS: Use la propiedad contain para limitar el impacto de los elementos en el layout general de la página. Esto ayuda a prevenir que cambios dentro de un componente afecten a otros elementos.
Ejemplo de Código:

Evite Selectores CSS Complejos: Opte por selectores más simples y directos para reducir el tiempo de procesamiento y el riesgo de reflows inesperados.
3. Carga Prioritaria de Fuentes Web Importantes
Fuentes de Visualización Opcional: Utilice font-display: swap; en su hoja de estilo para que el texto se muestre inmediatamente con una fuente de respaldo, cambiando por la fuente web tan pronto como esté disponible, sin alterar el layout.
Ejemplo de Código:

Precarga de Fuentes: Use <link rel=”preload”> en el encabezado HTML para precargar las fuentes más críticas, reduciendo el tiempo hasta que se apliquen al texto.
Ejemplo de Código:

4. Gestión de Contenido Dinámico y Anuncios
Reserve Espacio para Contenido Dinámico: Asegúrese de que los espacios para anuncios o widgets estén predefinidos en términos de tamaño. Esto evita el CLS cuando el contenido se carga dinámicamente.
Ejemplo de Código:

Adoptar estas prácticas no solo mejora la experiencia del usuario al navegar en su sitio, sino que también contribuye significativamente a un mejor posicionamiento en las páginas de resultados de búsqueda, un aspecto vital para el éxito en línea.
¿Por qué mejorar el CLS?
Además de mejorar la experiencia del usuario, reducir el CLS es vital para mejorar el posicionamiento de su sitio en los resultados de búsqueda. Grumft, como especialista en monetización de sitios y aplicaciones, garantiza que la integración de anuncios en su plataforma no interfiera negativamente en la experiencia del usuario. Para obtener más información sobre cómo nuestras soluciones pueden ayudarlo a optimizar el CLS y otros aspectos de su sitio, contáctenos.
Leia também:

Tu WordPress es un Rascacielos Digital. ¿Estás Ignorando las Grietas en sus Cimientos?

Your Slow Website is Costing You a Fortune. Here’s How to Prove It.

SEO 2025: Publishers’ Ultimate Guide to Dominate Search & Monetize Traffic
Autor(a):
Fernanda Calandro
Online desde 1997, sou uma profissional de marketing e conteúdo com formação robusta em marketing. Especializada em simplificar temas complexos através das minhas redações, eu facilito a conexão entre publishers e especialistas, promovendo um entendimento claro e acessível.
