5 Principais Causas do CLS: Como Otimizar seu Site para Melhor SEO e Experiência do Usuário
Explore como solucionar o CLS para melhorar SEO e UX, com a garantia de que as tags da Grumft não afetam negativamente a experiência do usuário.

Entender as causas do CLS (Cumulative Layout Shift) é fundamental para qualquer editor ou desenvolvedor que deseje melhorar o SEO e a experiência do usuário em seus sites. Este artigo irá explorar as principais origens dessa métrica crítica e como você pode mitigá-las para garantir uma navegação suave e agradável.
O Que é CLS e Por Que é Importante?
O CLS, ou Mudança Cumulativa de Layout, é uma métrica dos Core Web Vitals do Google que mede a estabilidade visual de uma página enquanto ela carrega. Um CLS alto indica movimentos inesperados no layout, o que pode frustrar os usuários e prejudicar o desempenho do SEO. Este índice é crucial pois reflete a experiência real do usuário, influenciando diretamente no ranqueamento do site nos motores de busca.
5 Principais Causas do CLS
1. Imagens e Multimídia Sem Dimensões Definidas
Quando as imagens, vídeos e outros elementos multimídia não têm dimensões de altura e largura especificadas, o navegador não pode alocar espaço para eles antes de serem completamente carregados, causando rearranjos visuais inesperados.
2. Carregamento Tardio de Fontes Web
Se as fontes web não forem carregadas rapidamente ou se forem aplicadas após o texto já ter sido renderizado, isso pode alterar o layout do texto de maneira inesperada, contribuindo para o CLS.
3. Inserção Dinâmica de Conteúdo
Conteúdos como anúncios ou widgets que são inseridos na página após o carregamento inicial podem deslocar outros conteúdos já renderizados, especialmente se o espaço não foi devidamente reservado para eles.
4. JavaScript e CSS Mal Implementados
Códigos JavaScript e estilos CSS que causam alterações inesperadas no layout durante o carregamento ou interações com a página podem levar a mudanças abruptas, aumentando o CLS.
5. Ações Assíncronas e Atualizações de Conteúdo
Atualizações dinâmicas de conteúdo, como feeds de notícias ou resultados de pesquisa que mudam o conteúdo da página sem a interação do usuário, podem causar deslocamentos significativos no layout.
Exemplos Práticos
Vamos considerar um exemplo prático de código que mostra como corrigir o problema de imagens sem dimensões definidas, uma das causas comuns do CLS. Este exemplo incluirá o código HTML antes e depois da correção, ilustrando como definir as dimensões pode estabilizar o layout da página.
Exemplo Prático: Correção de Imagens Sem Dimensões Definidas
Antes da Correção:

Neste exemplo, a imagem é carregada sem dimensões definidas, o que pode causar um salto no layout quando a imagem finalmente carrega e ocupa espaço na página.
Depois da Correção:

Neste código corrigido, as dimensões da imagem (width=”600″ height=”400″) são especificadas no HTML. Além disso, adicionamos style=”display:block;” para garantir que a imagem não tenha espaço extra ao redor, o que também pode contribuir para o CLS. Definindo essas dimensões, o navegador sabe exatamente quanto espaço reservar para a imagem antes de ela ser carregada, evitando mudanças inesperadas no layout.
Soluções e Melhores Práticas para Reduzir o CLS
Ao lidar com o Cumulative Layout Shift (CLS), é crucial adotar estratégias eficazes para minimizar os impactos negativos das mudanças de layout. Aqui estão soluções específicas e melhores práticas para cada causa principal do CLS, garantindo uma experiência de usuário mais estável e aprimorando seu SEO.
1. Pré-definição de Dimensões para Elementos Multimídia
Imagens e Vídeos:
- Sempre inclua atributos width e height em suas tags de imagem e vídeo. Isso permite que o navegador reserve espaço para esses elementos durante o carregamento da página, evitando mudanças abruptas no layout.
- Utilize modernas técnicas de CSS como aspect-ratio para manter a proporção dos elementos sem comprometer o design responsivo.
Exemplo de Código:

2. Uso Eficiente de CSS para Evitar Reflows e Repaints
CSS Containment: Use a propriedade contain para limitar o impacto dos elementos no layout geral da página. Isso ajuda a prevenir que mudanças dentro de um componente afetem outros elementos.
Exemplo de Código:

Evite Seletores CSS Complexos: Opte por seletores mais simples e diretos para reduzir o tempo de processamento e o risco de reflows inesperados.
3. Carregamento Prioritário de Fontes Web Importantes
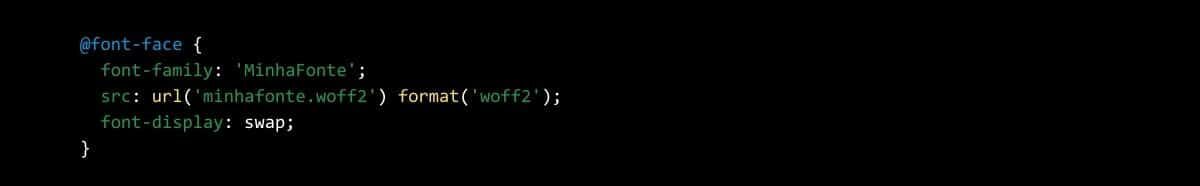
Fontes de Exibição Opcional: Utilize font-display: swap; em sua folha de estilo para que o texto seja exibido imediatamente com uma fonte de backup, trocando pela fonte web assim que ela estiver disponível, sem alterar o layout.
Exemplo de Código:

Pré-carregamento de Fontes: Use <link rel=”preload”> no cabeçalho HTML para pré-carregar as fontes mais críticas, reduzindo o tempo até que sejam aplicadas ao texto.
Exemplo de Código:

4. Gerenciamento de Conteúdo Dinâmico e Anúncios
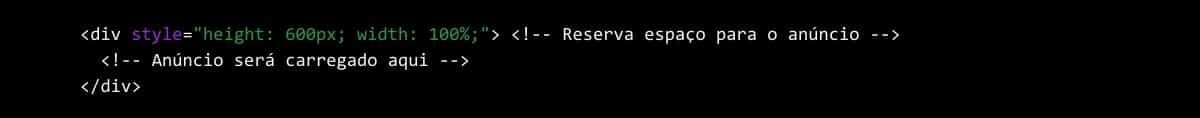
Reserve Espaço para Conteúdo Dinâmico: Assegure que espaços para anúncios ou widgets sejam pré-definidos em termos de tamanho. Isso evita o CLS quando o conteúdo é carregado dinamicamente.
Exemplo de Código:

Adotar essas práticas não apenas melhora a experiência do usuário ao navegar em seu site, mas também contribui significativamente para um melhor ranqueamento nas páginas de resultados de pesquisa, um aspecto vital para o sucesso online.
Por que melhorar o CLS?
Além de melhorar a experiência do usuário, reduzir o CLS é vital para melhorar o ranqueamento do seu site nos resultados de pesquisa. A Grumft, como especialista em monetização de sites e apps, garante que a integração de anúncios em sua plataforma não interfere negativamente na experiência do usuário. Para mais informações sobre como nossas soluções podem ajudá-lo a otimizar o CLS e outros aspectos do seu site, entre em contato conosco.
Leia também:

Tu WordPress es un Rascacielos Digital. ¿Estás Ignorando las Grietas en sus Cimientos?

Your Slow Website is Costing You a Fortune. Here’s How to Prove It.

SEO 2025: Publishers’ Ultimate Guide to Dominate Search & Monetize Traffic
Autor(a):
Fernanda Calandro
Online desde 1997, sou uma profissional de marketing e conteúdo com formação robusta em marketing. Especializada em simplificar temas complexos através das minhas redações, eu facilito a conexão entre publishers e especialistas, promovendo um entendimento claro e acessível.
