O Google Web Stories oferece um recurso de stories para criação de conteúdo. Embora funcionem de maneira um pouco diferente dos stories de mídia social, eles representam uma oportunidade única para publishers fornecerem um conteúdo imersivo a usuários da internet.
Se você é um parceiro de anúncios da Grumft, seja bem-vindo ao nosso blog. Mas se ainda não é, esperamos que este conteúdo te motive a conhecer nossas soluções exclusivas de programática para publishers, desenvolvedores de aplicativos e anunciantes. Nesse artigo você sabe tudo sobre esse recurso e como impulsionar o seu tráfego por esse meio.
Index
- 1 O que é Google Web Stories?
- 2 Como funciona o Google Web Stories?
- 3 Como ativar o Google Web Stories?
- 4 Verificar indexação da Web Story
- 5 Como criar para o Google Web Stories e impulsionar o seu tráfego?
- 6 Como criar Web Stories que funcionam?
- 7 Práticas recomendadas para criar Web Stories
- 8 Outros recursos
- 9 Pensamentos Finais
O que é Google Web Stories?
O Google Web Stories é um recurso desenvolvido pelo Google para fornecer informações prontas e rápidas. Disponível no formato Accelerated Mobile Pages (AMP), sua exibição utiliza uma mistura de texto, imagem, vídeo e som para usuários com dispositivos móveis terem uma experiência imersiva na forma de slides.
Surpreendentemente rápido e semelhante aos stories do Facebook, Instagram ou vídeos do TikTok, o recurso pode ser facilmente integrado ao seu site. Além disso, é gratuito e de código aberto. Assim sendo, eles aparecem nos resultados Google Discover, Pesquisa Google (somente nos EUA) e Imagens do Google.
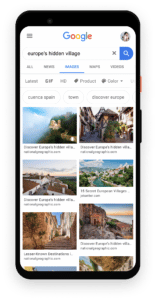
- Imagens do Google
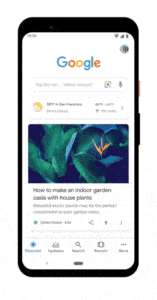
- Carrossel do Google Discover
Como funciona o Google Web Stories?
Embora sejam parecidos com stories das redes sociais, o Google Web Stories possui vida útil ilimitada e não é temporário. Portanto, para criar Web Stories de qualidade, confira algumas dicas:
- Completude: suas Web Stories precisam contar toda a história e os links de saída e anexos devem incluir informações apropriadas;
- Tamanho: a duração recomendada para Web Stories é de 5 a 20 páginas, com uma meta sugerida de 10 páginas;
- Comprimento do título: Mantenha os títulos com menos de 90 caracteres. Recomendamos o uso de um título descritivo com menos de 70 caracteres.
- Texto: o texto de cada página deve ser conciso e conter menos de 180 caracteres por página e você precisa escolher um tema por página;
- Vídeo: se você usar vídeos nas Web Stories, recomenda-se limitar a duração a 15 segundos por página e não exceder 60 segundos. É importante fornecer legendas.
Não cometa esses erros nas suas Web Stories:
- Não exija que os usuários cliquem em links para outros sites ou aplicativos para obter informações essenciais;
- Não insira vários links de saída ou vários anexos por página.
Como ativar o Google Web Stories?
Primeiramente, se você deseja criar conteúdo para o Google Web Stories, existem algumas etapas simples a serem seguidas:
Criar a Web Story
Em segundo lugar, as Web Stories precisam seguir as mesmas diretrizes e práticas recomendadas que se aplicam à publicação de páginas comuns. Você pode começar de duas maneiras:
- Escolha uma das várias ferramentas de edição de Stories para criá-las sem precisar programar.
- Se você usa recursos de engenharia, comece com uma AMP. Faça a renderização usando das Ferramentas para Desenvolvedores do Chrome para simular diferentes tamanhos e formatos de dispositivo.
Verificar se a Web Story é uma AMP válida
Logo após a primeira etapa, verifique se a sua Web Story é uma AMP válida. Mas para ser válida, ela precisa aderir a várias especificações de AMP, pois ela será veiculada pelo cache AMP para proporcionar aos usuários um ótimo desempenho e experiência.
Use as ferramentas para garantir que a Web Story seja uma AMP válida:
- Ferramenta de teste de Web Stories do Google: verifique se a Web Story é válida.
- Ferramenta de inspeção de URL: verifica se a Web Story é uma AMP válida e o status de indexação de um URL no Google.
- AMP Linter: valida as Web Stories por uma linha de comando durante o desenvolvimento.
Verificar Metadados
Logo depois, para suas Web Stories aparecerem na Pesquisa Google ou do Google Discover, você precisa informar os Metadados necessários para exibi-las na visualização.
- Consulte a lista completa de Metadados.
- Verifique se a visualização da Web Story aparece corretamente na Ferramenta de teste de Web Stories do Google.
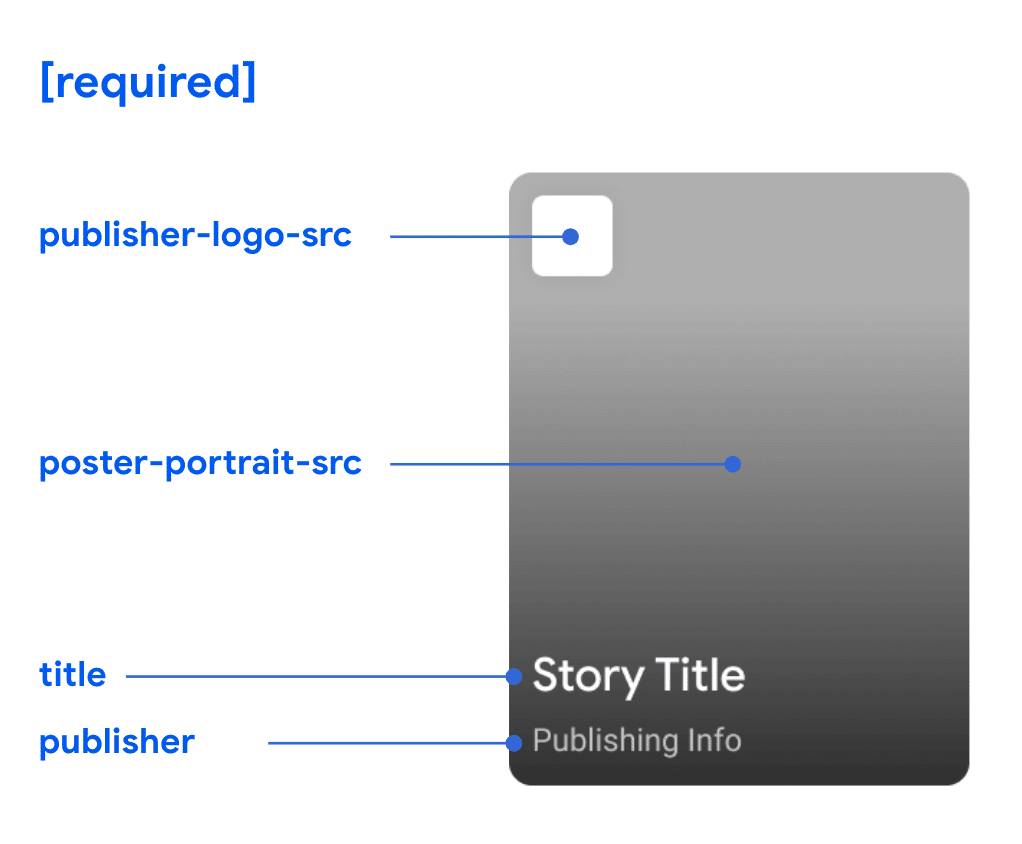
Campos obrigatórios em todas as Web Stories:

Verificar indexação da Web Story
Em terceiro lugar, para ter certeza que a Pesquisa Google está indexando suas Web Stories, use a Ferramenta de inspeção de URL para enviar URLs individuais ou confira o status no Relatório de cobertura do índice ou no Relatório de sitemaps.
Web Stories não indexadas
Mas se a sua Web Story não for indexada, siga os seguintes passos:
- Crie um link para Web Story no site ou adicione o URL ao sitemap.
- Verifique se cada Web Story tem o atributo link rel=”canonical”. Por exemplo: <link rel=”canonical” href=”https://www.example.com/url/to/webstory.html“>. Se existirem várias versões da mesma Story em diferentes idiomas, informe ao Google sobre as versões localizadas.
- Confira se o URL da Web Story não está bloqueado para o Googlebot pelo robot.txt ou pela tag noindex.
Como criar para o Google Web Stories e impulsionar o seu tráfego?
Existem diversas formas para criar uma Web Stories para o Google, basta você escolher a opção que funciona melhor para você:
Ferramentas de criação de terceiros
Você pode criar uma Web Stories usando ferramentas visuais de terceiros e, em seguida, incorporar o código fornecido em seu site. Algumas ferramentas recomendadas pelo Google são Newsroom AI e Make Stories.
Plugins Google Web Stories do WordPress
Com o propósito de facilitar a implementação, o Google disponibilizou um plugin do WordPress para publishers que desejam criar conteúdo Web Stories para o WordPress. A ferramenta reúne um conjunto de recursos de criação fácil de usar, está em constante desenvolvimento e tem um painel visualmente rico e intuitivo.
Web Stories de codificação personalizadas
Se você quer criar uma Web Stories com funcionalidade personalizada, pode desenvolver usando o guia detalhado do Google para o formato de Web Stories. Nele você encontra tutoriais iniciantes, bem como desenvolvimento e aprendizado para dominar tudo sobre o formato.
Como criar Web Stories que funcionam?
Assim como as Stories de mídia social, as Google Web Stories tem o objetivo de fornecer experiência visual. Por isso, a sua mensagem deve ser visualmente atraente e você pode seguir os passos:
- Planeje sua Web Story: pense na mensagem que você deseja comunicar aos usuários, como você espera que eles se sintam e como irá contá-la nos vários slides. Sua Web Story precisa ter começo, meio e fim claros;
- Clareza do texto: como as Web Stories são visuais, é importante que o texto seja fácil de ler e que haja contraste entre fundos movimentados;
- Use vídeos e imagens envolventes e dimensionado corretamente na proporção de 9:16;
- Varie os tamanhos do texto para facilitar a leitura e evite parágrafos longos;
- Adicione links, CTAs e anúncios;
- Adicione legendas: o formato Web Stories suporta arquivos de legenda VTT e você pode incorporá-las usando o plugin WordPress Web Stories;
- Execute a ferramenta Google Web Stories para garantir que sua Web Story seja válida para ser exibida.
Práticas recomendadas para criar Web Stories
Para manter os leitores engajados, priorize as tarefas essenciais acima. Se você tiver mais tempo, siga também as práticas recomendadas pelo Google sobre:
Narrativa do Web Stories
- Vídeos geram mais engajamento que texto ou imagens;
- Mostre sua perspectiva;
- Crie um arco narrativo.
Design do Web Stories
- Reduza o número de caracteres;
- Não bloqueie o texto;
- Mantenha o texto dentro dos limites;
- Use as animações com parcimônia;
- Use calls-to-action específicas para as Web Stories;
- Use vídeos e imagens sem margem;
- Evite imagens e vídeos distorcidos ou com baixa resolução;
- Adicione um logotipo à página de abertura;
- Reduza a duração do vídeo;
- Inclua áudio;
- Use avanço automático para Stories que contenham apenas vídeo.
SEO para Web Stories
- Disponibilize conteúdo de alta qualidade;
- Use um título curto;
- Verifique se a Pesquisa Google consegue encontrar a Story;
- Verifique se a Story é independente;
- Anexe os metadados;
- Inclua dados estruturados;
- Inclua texto alternativo nas imagens;
- Integre Stories ao site;
- Use anexos de página de histórias em AMP;
- Inclua legendas no vídeo;
- Otimize Stories que contenham apenas vídeo;
- Adicione compatibilidade com exibição em modo paisagem.
Técnicas
- Valide a Story;
- Não inclua texto na imagem do pôster;
- Inclua o tamanho da imagem do pôster e a proporção corretos;
- Inclua a proporção correta para o logotipo;
- Inclua og:imag.
Outros recursos
- Web Stories no site do Google;
- Ativar Web Stories na Pesquisa Google;
- Site das histórias em AMP;
- Acessibilidade na Web;
- Diretrizes de dados estruturados.
Pensamentos Finais
Em suma, o Google Web Stories é uma ótima maneira de adquirir tráfego. Fazer uma Web Store leva tempo, mas pode ser uma forma duradoura de atrair usuários para o seu site.
Construídas de acordo com as regras, sites e blogs que tratam de temas como notícias, moda, beleza, estilo de vida, esportes e outros podem se beneficiar muito desse recurso. Acima de tudo, conte com a Grumft para apoiá-lo.