Usabilidade na Web: Como Melhorar no site WordPress?
Desenvolvendo uma Experiência Excepcional para os Usuários: O Papel da Usabilidade na Web

Usabilidade na Web é a capacidade de um site ser facilmente utilizado por uma determinada pessoa para realizar a tarefa para a qual foi projetado. A noção de usabilidade engloba tanto o desempenho da realização da tarefa, a satisfação que o uso do objeto proporciona e a facilidade com que se aprende a usá-lo.
Se você é um parceiro de anúncios da Grumft, seja bem-vindo ao nosso blog. Mas se ainda não é, esperamos que este conteúdo te motive a conhecer nossas soluções exclusivas de programática para publishers, desenvolvedores de aplicativos e anunciantes. Nesse artigo, você vai descobrir o que é usabilidade, para que serve e como testar no seu site.
O que é usabilidade na Web?
Usabilidade pode ser definida como a capacidade de um objeto ou serviço ser usado facilmente por uma pessoa, de acordo com o que foi projetado. O objetivo da usabilidade é baseado na eficácia, eficiência e satisfação do usuário.
Essas duas noções definem o uso de uma ferramenta e a aceitabilidade de um sistema. A interface homem-máquina deve, de fato, ser adaptada ao seu uso. Assim, um produto terá sucesso desde que seja utilizável. A usabilidade também contribui para uma ótima experiência do usuário (UX).
Aplicada a um site, de acordo com o especialista em ergonomia Jakob Nielsen, a usabilidade na Web é baseada em 5 critérios:
- Aprendizagem: quão fácil é para os usuários realizarem tarefas básicas na primeira vez que encontram o design?
- Eficiência: uma vez que os usuários tenham aprendido o design, com que rapidez eles podem executar as tarefas?
- Memorabilidade: quando os usuários retornam ao design após um período sem usá-lo, com que facilidade podem restabelecer a proficiência?
- Erros: “quantos erros os usuários cometem?”, ”quão graves são os erros?” e “com que facilidade os usuários se recuperam dos erros?”
- Satisfação: quão agradável é usar o design?
Nielsen foi um dos primeiros a usar o termo usabilidade em sua obra de referência: “Usability Engineering” de 1993. A importância dessas características depende do perfil do usuário e do contexto de uso.
A noção de usabilidade refere-se à adequação da ferramenta às necessidades do usuário, seja ele cliente ou funcionário de uma empresa. A usabilidade de uma tecnologia é um aspecto da experiência do usuário e desempenha um papel importante na forma como ela é percebida.
Definição de usabilidade pela ISO 9241-11
De acordo com a ISO 9241 , usabilidade é “usabilidade é o grau em que um produto pode ser usado por usuários identificados para atingir objetivos definidos com eficácia, eficiência e satisfação, em um contexto de uso especificado.”
Eficácia, eficiência e satisfação
Esses fatores são semelhantes aos princípios estabelecidos por Nielsen e levam em consideração o design do produto, o usuário, sua finalidade e o ambiente de uso. Como parte do uso de uma interface digital, por exemplo, esta será utilizável se:
- O usuário conseguir usá-lo como desejado (eficácia);
- A pessoa executar a tarefa facilmente implementando um mínimo de recursos (eficiência);
- O sistema for agradável de usar (satisfação).
Diferenças entre utilidade, usabilidade e útil
De acordo com Jakob Nielsen, existem muitos outros atributos de qualidade importantes.
- Uma chave é a utilidade, que se refere à funcionalidade do design: ele faz o que os usuários precisam?
- Usabilidade e utilidade são igualmente importantes e juntas determinam se algo é útil: pouco importa que algo seja fácil de usar, mas não é o que você deseja. Também não é bom se o sistema pode fazer o que você quer, mas você não pode fazer isso acontecer porque a interface do usuário é muito difícil.
Para estudar a utilidade de um design, você pode usar os mesmos métodos de pesquisa do usuário que melhoram a usabilidade.
- Definição de Utilidade = fornece os recursos que você precisa.
- Definição de Usabilidade = quão fácil e agradável esses recursos são de usar.
- Definição de Útil = usabilidade + utilidade.
Neste vídeo de Jakob Nielsen você pode entender claramente:

Diferença entre usabilidade e ergonomia
A ergonomia é a ciência que estuda o trabalho humano e destina-se a melhorar as condições e métodos de trabalho. Trata-se de compreender as interações entre o ser humano e as suas ferramentas de forma a otimizar o bem-estar de um e o desempenho do outro. Como os computadores e smartphones tornaram-se uma ferramenta indispensáveis, a ergonomia digital visa otimizar a usabilidade das interfaces (software, aplicativo, site, etc.). A pesquisa em ergonomia permite refletir sobre:
- A forma de ordenar as informações;
- A definição de arquitetura;
- A jornada do usuário;
- A sequência de interações, etc.
Dada a diversidade de usuários, a pesquisa ergonômica incidirá em particular em:
- Expectativas do usuário;
- A idade e, portanto, o domínio tecnológico do usuário;
- Seus hábitos ou comportamentos adquiridos no passado;
- A capacidade de abordar o usuário menos experiente;
Usabilidade da Web e critérios ergonômicos
A facilidade de uso e usabilidade da interface terão um impacto imediato na confiança que o internauta deposita na empresa/marca. O usuário ficará mais tempo, retransmitirá a página e realizará outras ações com consequências positivas indiretas se a interface for utilizável.
Os principais critérios para a usabilidade da Web são:
- Sobriedade: simplicidade, “menos é mais”;
- Legibilidade: a leitura na tela difere da leitura no papel;
- Usabilidade: menu de navegação, informações claras, conteúdo estruturado;
- Velocidade: em termos de carregamento;
- Interatividade: affordance, links de hipertexto criteriosos, etc.;
- Acessibilidade: interoperabilidade em particular;
- Disponibilidade: o site deve estar operacional, recomenda-se uma página de erro personalizada.
Atender a esses critérios contribui para uma experiência positiva do usuário, daí a frequente confusão entre usabilidade e UX.
Usabilidade da IHM
A sigla IHM significa interfaces homem/máquina. A usabilidade da IHM visa, portanto, projetar uma interface homem/máquina eficaz, eficiente e satisfatória. Quanto à usabilidade na Web, é necessário entender as necessidades dos usuários e o contexto de uso da interface. Em outras palavras, trata-se de definir a experiência do usuário em dispositivos (mobile, descktop, etc.) e aplicativos de software. Este é um design centrado no usuário, baseado em:
- Conhecimento da ciência cognitiva;
- Regras estabelecidas de ergonomia;
- A construção de personas;
- As especificidades dos dispositivos (desktop, tablet, smartphone, etc.)
O desenvolvedor precisa traduzir essas necessidades do usuário na interface e dar suporte à equipe para atender às expectativas do cliente, desde o projeto da IHM até a entrega. Esses princípios se aplicam a dispositivos móveis, softwares ou outras usabilidades de IHM.
Software / Usabilidade do Software
A ergonomia de software ajuda os projetistas a tornarem o software fácil de entender para seus usuários. Resumidamente, os fundamentos da usabilidade de software dizem respeito:
- Visualização: hábitos de leitura e busca de informações na tela;
- A organização do conteúdo: classificação em ordem alfabética, grau de importância, etc.;
- A exibição dos principais elementos: título da janela, ícones, fonte, etc.;
- O vocabulário correspondente ao setor: ex. vocabulário médico para software médico;
- Clareza da tela: texto arejado;
- Cores: uso adequado;
- Respeito pelo processo: nas tarefas propostas;
- Erros: antecipação de erros;
- Ajuda: suporte ao usuário;
- Feedbacks: feedback do usuário;
Diferença de usabilidade e experiência do usuário (UX)
A UX (User eXperience) está ligada às emoções sentidas, à experiência vivida e memorizada. A interface pode ser utilizável sem oferecer uma experiência de usuário agradável. No entanto, uma interface utilizável contribui para uma boa experiência do usuário.
A usabilidade é uma das dimensões do UX. Mas o conceito de UX é mais amplo e engloba utilidade (experiência prática), usabilidade (o aspecto funcional) e desejabilidade (percepção emocional).
Pilares da Usabilidade Web e UX
Os 4 pilares de uma experiência na web podem ajudar a melhorar a usabilidade e o UX do seu site. Conheça os pilares:
Navegação limpa
Sacrificar a navegação em troca de um design pomposo não é o caminho para uma boa usabilidade e experiência do usuário. Seu conteúdo deve ser dividido entre várias páginas e páginas com menus.
Desempenho aprimorado
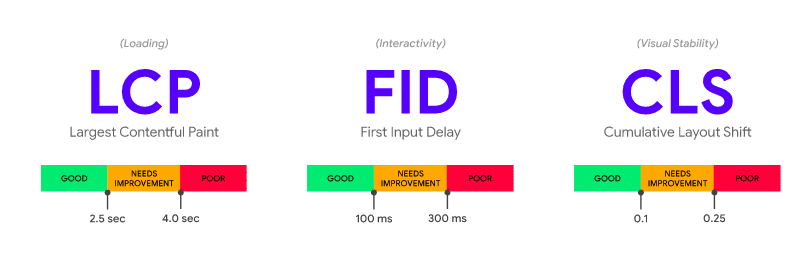
Os web vitals tornaram-se um fator de classificação, o desempenho do seu site pode ser o diferencial entre o usuário escolher o seu site ou o site do concorrente. A velocidade de carregamento das suas páginas, a capacidade de resposta do conteúdo e a estabilidade afetam a usabilidade e a experiência do usuário, portanto, devem ser otimizadas de acordo.
Se não for esse o caso, sua classificação será prejudicada, os visitantes sairão do site e você perderá potenciais conversões.

Apenas lembrando que em 2024 a métrica FID será substituída pela INP.
Melhor legibilidade
Se o design do seu site contribui para uma experiência de leitura ruim, você terá um problema. A legibilidade é crucial porque se os usuários não conseguirem entender sua mensagem, você não conseguirá mantê-los em seu site. Isso compromete todos os seus esforços de SEO e marketing de conteúdo, prejudicando e o sucesso geral do seu negócio.
Capacidade de resposta móvel
Hoje as pessoas consomem mais conteúdo por meio de seus smartphones do que em seus laptops. A capacidade de resposta móvel é essencial para uma boa usabilidade. Além disso, com a indexação mobile-first do Google, ter uma versão mobile do seu site funcionando corretamente é vital para sua presença online e o tráfego orgânico para seu site.
O design responsivo permite que seu site funcione sem problemas, independentemente da tela em que está sendo exibido, e isso melhora drasticamente a experiência do usuário.
UX e Usabilidade
Um exemplo muito comum usado para ilustrar a diferença entre UX e usabilidade é uma rodovia (eficaz, rápida, etc.) comparada a uma estrada rural (menos chata, cenário agradável, etc., mas menos conveniente).
Na realidade, o contexto de uso ajuda a favorecer um ou outro dependendo do usuário e do momento. Mas essas distinções muitas vezes são baseadas em suposições e tendem a desaparecer após estudos e testes de usuários, que por si só, podem determinar as reais necessidades de um produto ou serviço digital.
12 passos para melhorar o desempenho e a usabilidade do seu site WordPress
Para melhorar a usabilidade do seu site, é necessário considerar vários fatores. Se um usuário se depara imediatamente com um problema de qualquer tipo, é provável que ele deixe o site.
Compreender porque os visitantes ‘rejeitam’ seu site é importante para desenvolver uma estratégia de usabilidade eficaz, ou seja, que o seu site funcione bem. Para te ajudar a fazer isso acontecer, vamos revisar algumas práticas que já abordamos em outros conteúdos deste blog.
1. Desempenho do site
Muitas vezes discutimos a otimização de desempenho como uma parte fundamental do gerenciamento de sites WordPress. No entanto, a velocidade do seu site também desempenha um papel central na usabilidade.
Se as páginas do seu site demorarem muito para carregar, os usuários ficarão esperando pelo seu conteúdo. Isso provavelmente resultará em frustração e levará os visitantes a procurar soluções para seus problemas em outros lugares.
2. Responsivo para dispositivos móveis
Se o usuário comum não consegue acessar o menu do seu site pelo smartphone porque ele foi projetado para computadores e está fora do alcance do polegar, isso é um problema. A criação de conteúdo compatível com dispositivos móveis como parte de sua estratégia de usabilidade é crucial.
Felizmente, muitos temas e plugins modernos do WordPress são construídos no conceito de design responsivo se adaptam ao dispositivo que está sendo usado para visualizar o conteúdo.
Ainda é importante ter em mente as diferenças entre dispositivos e plataformas ao criar seu site. No entanto, o WordPress facilita que o publisher fique atento às necessidades de usabilidade do público, não importando com qual dispositivo eles estão acessando o site.
3. Navegação simples e um layout de site claro
Você já pesquisou uma receita na internet para cozinhar, mas depois de um longo momento de rolagem, você prefere pedir uma pizza com apenas três cliques?
A psicologia humana diz que quanto mais cliques forem necessários para obter algo, menor será a probabilidade de concluirmos a tarefa. Por isso, criar um mapa do site claro e focar em uma navegação fácil ajuda a evitar essa armadilha de usabilidade. Não conseguir encontrar o que queremos em um site é desanimador. Portanto, os menus devem ser fáceis de encontrar, permitir que os visitantes saibam onde estão e evitar inovações chamativas ou truques.
4. Breadcrumbs
Breadcrumbs (em português, migalhas de pão) é um recurso de navegação útil que mostra aos visitantes o seu caminho pelo seu site. Isso facilita o retorno rápido pelas páginas que eles já visitaram se precisarem refazer seus passos.
Existem várias maneiras de implementar breadcrumbs em seu site. Alguns temas incluem esse recurso pronto para uso ou permitem que você o ative por meio da página “Configurações”.
Outra solução popular é usar o plugin Yoast SEO. Você pode encontrar essa opção navegando até SEO > Aparência da pesquisa > Breadcrumbs.
5. Design digitalizável e elegante
De um modo geral, a maioria das pessoas não lê o conteúdo da web palavra por palavra como fazem com materiais impressos. Os usuários do site preferem verificar seu site e encontrar rapidamente as informações mais relevantes para eles.
Usar pequenos parágrafos e incorporar títulos e listas quando aplicável são métodos inteligentes para melhorar a legibilidade do conteúdo do seu site. No entanto, existem outros aspectos do web design a serem lembrados também.
Por exemplo, nenhum número de listas, títulos ou quebras de parágrafo pode compensar uma fonte difícil de ler. Gráficos chamativos, cores muito vibrantes e elementos amontoados em um único espaço também podem ser uma distração.
Você também deve garantir que seu site atenda aos padrões de acessibilidade, para que visitantes de todos os níveis possam usá-lo.
6. Acessibilidade
O Website Content Accessibility Guidelines (WCAG) é uma iniciativa global criada para fornecer uma abordagem padronizada para o desenvolvimento de conteúdo web acessível. Seu objetivo é fornecer um nível comum de acesso ao conteúdo da Web para pessoas com deficiência.
Usar as ferramentas de acessibilidade do WordPress e manter-se atualizado sobre os requisitos das WCAG em sua área são passos fundamentais para uma melhor UX. Usabilidade e acessibilidade andam juntas de várias maneiras. Um site acessível segue princípios sólidos de UX e cria uma experiência melhor para todos os usuários, não apenas para aqueles com deficiência.
7. Espaço em branco
Espaço em branco é qualquer área de design livre de imagens, texto ou decoração. Sua função é agregar clareza, organização e legibilidade ao site.
O espaço em branco também inclui as áreas em uma página que ajudam a chamar a atenção para um objeto específico. Isso ajuda a aumentar a compreensão, destacar e isolar elementos importantes da interface do usuário (UI) e criar um design mais organizado.
Existem dois tipos de espaço em branco que você deve usar estrategicamente:
- Ativo: usado para criar uma estrutura de página e orientar a atenção do usuário.
- Passivo: não tem um papel no design do usuário, mas atua para melhorar a estética sem direcionar o usuário por uma jornada ou fluxo específico.
A página inicial de pesquisa do Google pode ser considerada uma autoridade quando se trata de espaço em branco, com base em sua página inicial elegante e simplificada. A ausência de desordem e os caminhos reduzidos do usuário diminui o trabalho das pessoas, ajudando-as a se sentir mais calmas, relaxadas e a identificar exatamente o caminho que elas devem seguir para usar a ferramenta.
8. Cores
Cor e emoção estão sempre juntas. Quando você usa cores estrategicamente, os usuários começam a associar sentimentos ao seu site e logotipo.
Prefira cores simples, de duas a três. Escolha uma cor dominante e secundária para sua marca. Em seguida, use cores de destaque para destacar informações secundárias em seu site. Lembre-se de seguir a regra 60-30-10. Sua cor dominante será responsável por 60% do espaço em seu site, a cor secundária 30% e sua cor de destaque 10%.
Além disso, qualquer coisa que seja clicável e leve os usuários a um destino diferente deve ter a mesma cor. Comece criando uma paleta ou um esquema de cores de fotos ou logotipos designados.
9. Fonte
Você pode estar familiarizado com as fontes no que se refere à forma de caracteres alfabéticos e numéricos. Embora este seja um aspecto muito importante da tipografia a ser considerado, há outros fatores no qual você precisa pensar.
Primeiro, você não precisa de mais de duas fontes para o seu site: uma para títulos e cabeçalhos e outra para o corpo do texto. Em alguns casos, você pode usar um terceiro tipo de para elementos como texto de botão, mas muitas fontes podem distrair e desorientar. É melhor usar o mínimo possível.
Além disso, embora as fontes script e de nicho sejam divertidas e empolgantes, elas geralmente são mais difíceis de ler do que um tipo clássico com serifa ou sem serifa. Portanto, é melhor limitar tipos de letra sofisticados a títulos e cabeçalhos e, mesmo assim, considerar se as fontes são legíveis o suficiente para telas menores e usuários com deficiência visual.
Você também deve considerar o tamanho do seu texto. Fontes muito pequenas são difíceis de entender e podem até se tornar completamente ilegíveis em dispositivos móveis pequenos. Pouco espaçamento entre caracteres e linhas de texto pode ter um efeito semelhante.
Você também deve considerar o alinhamento do seu texto. É melhor seguir as normas esperadas, como à esquerda ou ao centro, dependendo das circunstâncias. No entanto, se seu site tiver um público internacional, convém localizar o alinhamento de texto do site para diferentes públicos.
10. Conteúdo conciso e focado
Projetar um site para os usuários da Web de hoje pode ser um desafio. O espectador médio gasta apenas 5,59 segundos consumindo o conteúdo de um site. Além disso, mesmo os leitores mais inteligentes estão procurando por conteúdo claro e conciso que seja pesquisável.
Isso é uma boa notícia para os criadores de conteúdo que se preocupam com a usabilidade. Portanto, faça bom uso de seu espaço online usando listas com marcadores, frases diretas e parágrafos curtos e escaneáveis.
Também é inteligente implementar um padrão de design em forma de F para garantir que os leitores vejam seus detalhes mais importantes primeiro. A implementação dessas técnicas mostrará aos visitantes que eles podem confiar no seu site para obter informações concisas e fáceis de encontrar.
11. Calls to Action (CTAs)
Os botões de CTA em seu site devem ser tão atraentes que seu público não pode deixar de clicar neles. Se você seguir as práticas recomendadas de design, seus botões de CTA parecerão naturais durante a jornada dos usuários pelo seu site.
Lembre-se de que alvos menores são mais difíceis para os usuários atingirem porque exigem mais precisão, aumentando o risco de os visitantes clicarem no link errado. Você pode usar os seguintes padrões como guia:
- As Diretrizes de Interface Humana do iPhone da Apple recomendam um tamanho mínimo de alvo de 44 pixels de largura e 44 pixels de altura.
- O Guia de Design e Interação da Interface do Windows Phone da Microsoft sugere um tamanho de alvo de toque de 34px com um tamanho mínimo de alvo de toque de 26px.
- As diretrizes para desenvolvedores da Nokia sugerem que o tamanho do alvo não deve ser menor que um quadrado de 1 cm x 1 cm ou 28 x 28 pixels.
Os botões de chamada para ação devem ser grandes, brilhantes e muito óbvios. Lembre-se que você não quer que seus usuários tenham que pensar. Isso significa dar aos botões rótulos claros.
12. Erros
Mesmo pequenos erros criam grandes falhas de UX. Se o seu site tiver links mortos, palavras com erros ortográficos ou conteúdo desatualizado, os visitantes provavelmente perceberão. Isso pode degradar a credibilidade do seu site.
Desenvolver uma programação de conteúdo e planejar com antecedência a manutenção do site, garante a qualidade e o processamento do feedback do usuário para melhorar a usabilidade e fazer com que o seu público-alvo continue voltando ao site.
Monitore e teste seu site WordPress para melhorar a usabilidade
Embora as práticas recomendadas de usabilidade descritas acima sejam um excelente ponto de partida, otimizar o UX do seu site não é um processo único. Você precisará realizar testes e manutenção continuamente para garantir que seu site permaneça bom ao longo dos anos. Confira algumas estratégias que podem ajudar:
Monitore a análise do site
Ficar de olho nas análises do seu site e nos padrões de comportamento do usuário pode ajudá-lo a identificar problemas de usabilidade. Por exemplo, uma alta taxa de rejeição em uma página de destino pode indicar que ela não oferece ampla navegação para o restante do site.
Da mesma forma, baixas taxas de cliques para CTAs ajudam a indicar que pode estar faltando alguma coisa em seus botões. Da mesma forma, as páginas com poucas visualizações podem não estar bem representadas em seu menu ou podem ser difíceis de encontrar.
Melhorar a usabilidade monitorando suas análises exige um trabalho minucioso. No entanto, é fácil rastrear o comportamento do usuário, graças a plataformas como o Google Analytics. Além disso, a recompensa pode ser significativa e nada supera os dados do mundo real quando se trata de indicadores sobre quais partes do seu site precisam de ajustes.
Teste A/B
O teste A/B é um processo no qual você cria duas variações de um elemento em seu site e mostra ambas aos usuários para determinar qual delas tem melhor desempenho. Você pode usar esse método para testar quase tudo, mas é uma estratégia muito popular para avaliar CTAs, opções de cores, páginas de destino, títulos e posicionamento de anúncios.
O Google Optimize pode orientá-lo no processo de teste A/B e ajudá-lo a coletar seus resultados com facilidade. Embora a execução desses testes exija bastante tempo e paciência, ela pode melhorar significativamente seu site.
Testes de usabilidade
O teste de usabilidade é um método de teste focado no usuário, que avalia os sites usando feedback de pessoas que geralmente não o acessaram anteriormente.
Para ser bom, um teste de usabilidade precisa analisar o público em potencial do site, os intervalos de uso intencionais e não intencionais, permitindo que as pessoas façam o que quiserem, mas sem utilizar indevidamente.
Para que serve os testes de usabilidade em sites?
Os testes de usabilidade servem para medir se os fluxos de trabalho funcionam bem, se o layout e a facilidade de uso estão projetados para fornecer uma boa experiência para as pessoas que representam seu eventual mercado-alvo.
O teste de usabilidade avalia pontos importantes de um site como a capacidade de aprendizado, memorização, eficiência, satisfação e erros.
Técnicas de teste de usabilidade sugeridas pela NNgroup
Teste de 5 segundos: ajuda os designers a avaliar as primeiras impressões de uma página da web.

Eco, Boomerang e Columbo: essas 3 técnicas são usadas para facilitar o teste do usuário e permitem que insights sejam obtidos dos participantes com o mínimo de interrupção ou viés.

Observação do usuário: Jakob Nielsen defende a observação dos usuários em sua interação com a máquina. O teste de usuário, ou teste de usabilidade, é usado para estudar como os usuários se comportam em relação ao site, aplicativo móvel, etc.
Identifique erros e recursos interessantes
O objetivo é identificar os erros cometidos e também as características interessantes. Para obter resultados conclusivos, alguns cuidados devem ser tomados:
- Respeite o contexto de uso;
- Selecione um painel de usuário representativo;
- Presença de um observador e instruções;
- Deixe autonomia suficiente para o usuário sem ajudá-lo;
- Mantenha um registro escrito dos problemas observados;
- Analise a experiência do usuário imediatamente após o teste.
A medição do desempenho do usuário informa sobre a usabilidade do sistema. Essa noção de desempenho do usuário é baseada em critérios de usabilidade. Segundo Jakob Nielsen, 5 testadores podem ser suficientes, mas cada teste deve ser projetado especificamente para o projeto atual.

Rob Andrews, criador do Project UX e UX Researcher, detalha o processo de teste de usabilidade com dicas e ferramentas específicas neste vídeo:

- Como fazer um teste de usabilidade simples;
- A importância de construir relacionamento;
- Teste o produto, não o usuário;
- Impressões iniciais;
- Teste de expectativa;
- Tarefas e cenários;
- Duração ideal e número de testes;
- Avaliação da tarefa;
- Ferramentas para salvar a sessão;
- Diferentes configurações para testes de usabilidade;
- Steve Krug e testes de usabilidade;
- Saia e aprenda.
Pensamentos Finais
Em suma, usabilidade refere-se à facilidade de uso e aprendizado do usuário. Se este atingir seu objetivo em um determinado contexto de uso, a usabilidade é validada. A utilidade está mais relacionada às características funcionais e operacionais do sistema. Já a experiência do usuário está em descobrir se o usuário teve a melhor experiência possível.
Os estudos de campo, modelos ou protótipos e testes com usuários permitem otimizar a experiência do usuário. Não existe uma regra rígida e rápida quando se trata de usabilidade. Acima de tudo, conte com a Grumft para apoiá-lo nessa jornada.
Leia também:

Tu WordPress es un Rascacielos Digital. ¿Estás Ignorando las Grietas en sus Cimientos?

Your Slow Website is Costing You a Fortune. Here’s How to Prove It.

SEO 2025: Publishers’ Ultimate Guide to Dominate Search & Monetize Traffic
Autor(a):
Fernanda Calandro
Online desde 1997, sou uma profissional de marketing e conteúdo com formação robusta em marketing. Especializada em simplificar temas complexos através das minhas redações, eu facilito a conexão entre publishers e especialistas, promovendo um entendimento claro e acessível.
