UX/UI Design: Como alcançar uma Experiência Consistente?
Desvendando Experiências de Usuário Perfeitas: Dominando o Design UX/UI

Hoje em dia é fundamental proporcionar uma boa UX/UI Design aos usuários devido a sobrecarga e a imensa quantidade de informações disponíveis. A simplicidade tornou-se significativa na vida das pessoas, com o principal objetivo de reduzir a carga cognitiva nas interações com o mundo digital e os inúmeros canais de comunicação.
Se você é um parceiro de anúncios da Grumft, seja bem-vindo ao nosso blog. Mas se ainda não é, esperamos que este conteúdo te motive a conhecer nossas soluções exclusivas de programática para publishers e anunciantes. Nesse artigo, você vai saber a diferença entre UX/UI design, entender o que significa experiência consistente, além de saber como alcançá-la no seu site ou aplicativo móvel.
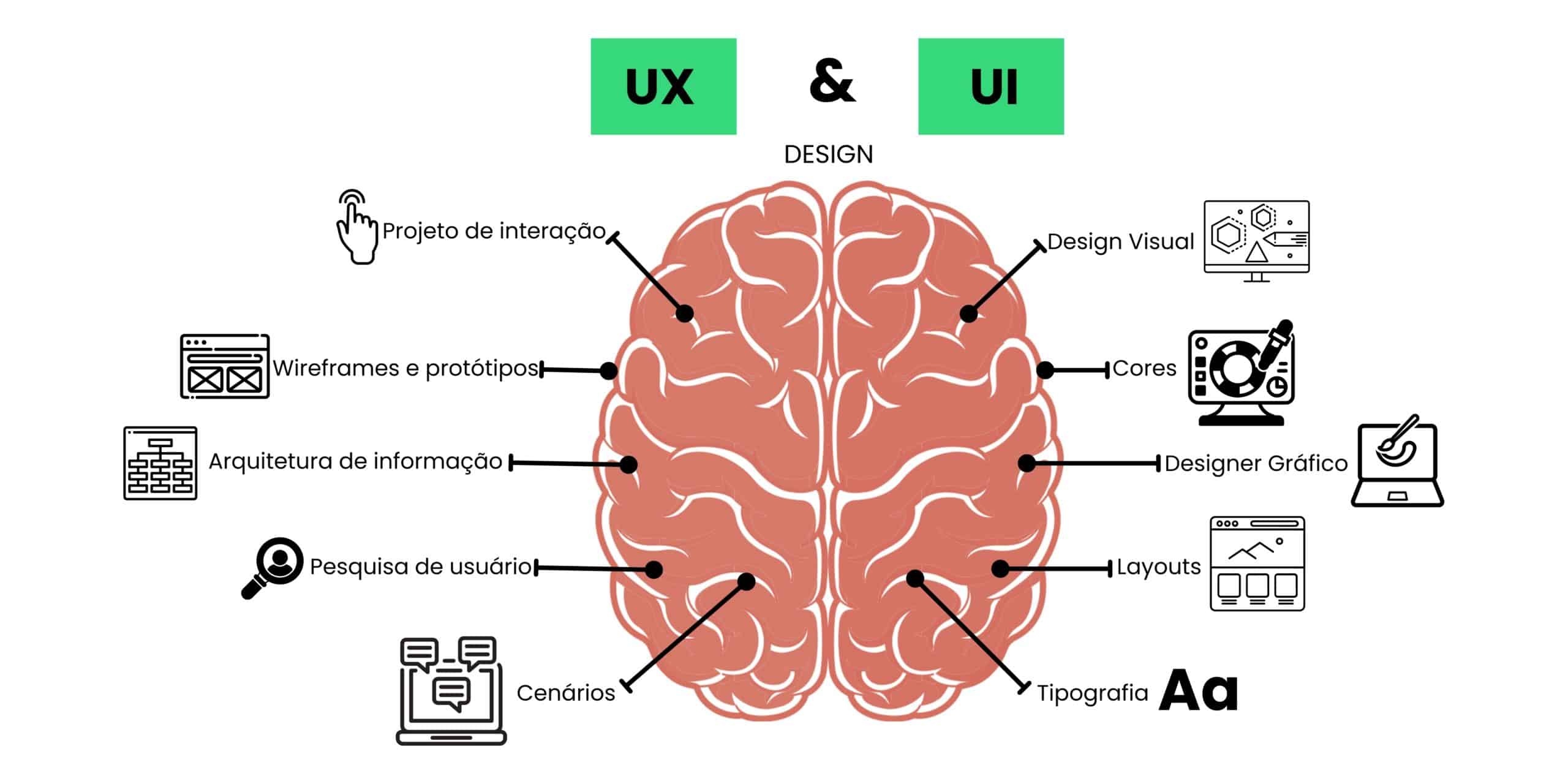
O que é UX/UI Design?
UX significa User Experience (em português, experiência do usuário). Isso inclui a interação e a atitude de um usuário final em relação a um determinado sistema ou serviço de TI, incluindo a interface do usuário (UI), gráficos e design.
Os profissionais que trabalham com UX diariamente realizam pesquisas para descobrir o que os usuários precisam e valorizam. Eles comparam essas descobertas com os recursos atuais e as limitações do site ou app em operação.
Existe um conjunto de princípios que o UX design estipula para projetar um produto digital. Portanto, um site ou app deve ser:
- Útil: permitir que o usuário alcance seu objetivo facilmente;
- Desejável: estimular o entusiasmo do usuário;
- Acessível: garantir acessibilidade para todos, incluindo pessoas com deficiência;
- Credível: precisa ser confiável;
- Fácil de usar: os usuários devem conseguir manipular o site ou app sem precisar fornecer uma carga cognitiva significativa;
- Valor agregado: possibilitar distinguir o dispositivo digital de outros produtos concorrentes e atrair clientes em potencial para ele;
O que é UI Design?
UI significa User Interface (em português, interface de usuário). Esse é o elemento através do qual uma pessoa pode controlar um software ou hardware específico. A UI deve ser amigável e fácil de usar para tornar a interação instintiva e intuitiva. Para sites e aplicativos, é utilizada a interface gráfica. A interface gráfica diz respeito ao ambiente gráfico que compõe a interface do usuário. Este ambiente inclui imagens, ícones, botões, tipografia, cores, vídeos, micro-interações, Call To Action, etc.
O principal objetivo é criar uma interface envolvente, amigável e atraente que crie um vínculo empático entre a máquina e o usuário. Assim como o UX, o UI é baseado em uma abordagem centrada no usuário para projetar interfaces adaptadas às necessidades das pessoas. O UI designer deve se preocupar em criar uma jornada adequada ao modelo mental do usuário, mas isso não significa apenas criar um design atraente, ele deve ser funcional e respeitar os seguintes critérios:
- Navegação intuitiva que ajuda a guiar o usuário facilmente ao seu objetivo. O UI deve projetar elementos de navegação explícitos e estéticos, como menus, botões, links, etc., permitindo que o usuário seja totalmente apoiado em sua jornada;
- Componentes gráficos adaptados ao design responsivo e às restrições técnicas dos dispositivos, seja ele desktop ou móvel e também deve se comportar da mesma forma em todos os dispositivos;
- A estrutura e a aparência visual da interface deve ser condizente com a identidade visual da marca, causando uma boa impressão nos usuários;
- O conteúdo deve ter qualidade, ser limpo e harmonioso para inspirar a confiança e estimular a satisfação do usuário;
- A interatividade deve envolver o usuário em uma experiência imersiva para despertar o prazer do usuário em utilizar o site ou app.
Aspectos de complementaridade da UX/UI Design
Embora sejam duas funções distintas, o UI e o UX devem ser trabalhados em conjunto para entregar um site ou app de sucesso. Em última análise, o UI é a parte visível, enquanto a UX a parte oculta. As duas abordagens são centradas e adaptadas às necessidades do usuário para proporcionar uma experiência consistente e sem atritos, porém existem algumas diferenças entre elas.
Mas o UX/UX se complementam porque é inútil desenvolver um site/app com um ótimo design, mas que seja confuso e com funcionalidades complicadas. O inverso também vai desagradar o usuário, que irá navegar em um dispositivo digital funcional, mas possui um conteúdo ilegível e com uma aparência gráfica desagradável.

Diferença entre UX e UI design
- UI: enfatiza o aspecto gráfico do produto digital com o objetivo de criar um design coerente e otimizado, que permite aos usuários serem guiados em sua jornada. Ele otimiza a interação entre a máquina e a pessoa por meio de uma interface elegante e atraente.
- UX: engloba todos os aspectos da interação com o site ou app, enfatizando a dimensão humana, focando nos sentimentos e necessidades do usuário final. O objetivo deve ser criar uma interação natural e melhorar a jornada do usuário como um todo de forma intuitiva e eficiente.
O que é consistência em UX/UI Design?
Uma das definições ao termo “consistência” é o comportamento semelhante, ou seja, os elementos que constituem a interação deve sempre ocorrer de maneira semelhante, coerente, homogênea e firme.
Isso significa que o site ou app deve se comunicar com o usuário da mesma forma ou similar em qualquer ponto ou canal de comunicação, funcionando de maneira semelhante, reduzindo a carga cognitiva e tornando as interações mais suaves e intuitivas.
Além disso, a consistência cria uma base confiável para a sensação de harmonia tanto na aparência do site ou app quanto no seu funcionamento, tornando a UI previsível. A consistência do UX/UI é um dos 10 fundamentos heurística de usabilidade definidos por Jakob Nielsen em 1994.
Por que a consistência no UX/UI Design é importante?
Em poucas palavras, a consistência no UX/UI leva aos seguintes benefícios:
- A interface fica muito mais fácil de ser entendida por novos usuários;
- Menos erros acontecem, pois os usuários ficam menos confusos;
- Reduz a carga cognitiva economizando tempo e esforço dos usuários;
- Proporciona uma imagem de marca forte para o site ou aplicativo.
Em outras palavras, isso é o que fazemos no mundo físico para facilitar o nosso dia a dia. Um exemplo disso é guardar nossos objetos de uso sempre no mesmo lugar para ter um padrão conhecido e não ter dificuldade de encontrar o objeto quando precisamos dele.
Como tornar o design do seu site ou app consistente?
Existem 7 pontos que você precisa considerar se deseja alcançar um UX/UI consistente:
Implemente padrões reconhecíveis
As pessoas já possuem padrões de comportamento e hábitos antes de encontrar o seu site ou aplicativo. Esse conjunto de conhecimento se baseia nas experiências anteriores. Um exemplo comum é o vermelho e o verde relacionado ao saldo negativo ou positivo, ou o botão vermelho e verde relacionado ao rejeitar ou aceitar uma chamada. Quando você usa esses mesmos padrões, reduz a carga cognitiva para os usuários porque eles estão acostumados a esse modelo, dando a eles a oportunidade de agir imediatamente.
Isso não significa que você tenha que se ater apenas a padrões conhecidos. Sempre há espaço para soluções criativas e inovadoras, apenas lembre-se de pensar sobre a sua conexão com o que os seus usuários-alvo já conhecem e usam. Além disso, esforce-se pela lógica e semelhança de padrões interativos, mesmo que não sejam comuns aos usuários, mas consistentes em todas as telas do site ou aplicativo, eles se acostumarão mais rápido.
Cautela com experimentos
Tendo como base os padrões reconhecíveis, pense bem antes de implementar um experimento com elementos de UI. Geralmente, os usuários conhecem tão bem a UI do seu site que nem precisam pensar muito para usá-lo.
Por exemplo, qualquer que seja o site ou aplicativo nos quais um usuário esteja navegando, quando desejam encontrar algo eles procuram o ícone da lupa ou marcarão o campo de pesquisa. Mas se você ocultar essa funcionalidade, pode arruinar a experiência e confundir o usuário. Em vez de interagir com o conteúdo, eles ficarão tentando encontrar o campo de pesquisa ou encontrar o Fale Conosco no rodapé da página.
Tipografia e semelhança de cores
Entre os fatores de consistência visual mais impactantes no UI, a cor e a tipografia estão entre eles. Ambos têm o poder de influenciar o estilo visual, o fundo emocional e o comportamento do usuário. Isso é fundamental para o desempenho visual e permite que os usuários sintam que a plataforma está integrada e foi construída de forma consistente.
Para isso, deve haver um sistema de design bem pensado, usando fontes e cores específicas para conteúdo de texto e elementos de layout. Dessa forma, o site/app ficará claro e os usuários não precisarão se acostumar com novos visuais e combinações de uma tela para outra.
Na maioria dos casos, o olho humano percebe a cor antes mesmo de o cérebro decodificar os ícones, imagens ou texto. Portanto, analise esses fatores e os torne úteis na construção de uma navegação intuitiva e uma experiência positiva.
Recursos visuais
As imagens desempenham um papel importante na UI, sendo percebidos de forma mais rápida e fácil que o texto. Eles suportam a usabilidade e amplificam a mensagem, mas isso não significa que usar as imagens aleatórias e inserir na interface.
Assim como a tipografia, as imagens têm que apresentar um sistema, não apenas um conjunto aleatório. Quando usadas da maneira correta, elas se tornam mais um fator para fornecer uma experiência consistente ao usuário.
Estrutura do conteúdo
É muito mais fácil trabalhar com dados quando eles estão estruturados. Até mesmo este artigo apresenta um sumário no início e lógica entre um tópico e outro. Portanto, ter um conteúdo bem estruturado permite que o usuário se concentre nas informações que são relevantes para ele e sem ter um trabalho preliminar para organizar as informações e entender as conexões.
Isso deve ser feito não apenas para telas ou páginas específicas, mas para a plataforma como um todo, mostrando o quão direto e consistente seu produto digital pode ser em qualquer ponto de interação.
Mesma identidade em vários canais
Uma marca com uma identidade sólida deve demonstrar uma conexão consistente com sua presença online em diferentes canais como site, aplicativo, redes sociais, apresentações, documentação corporativa e correspondência. Cores, fontes e logo da marca devem estar unidos para proporcionam ao usuário uma UI consistente.
Trabalhe na escrita UX
Quatro pontos fundamentais baseiam uma boa escrita UX. Isso quer dizer que o texto deve ser:
- Claro: os usuários devem entendem do que você escreve ou fala e a mensagem principal não pode ser confusa e complicada;
- Conciso: o texto precisa ser significativo, sucinto e concentrado no objetivo;
- Útil: fornece aos usuários as informações necessárias ou ajuda nas interações;
- Consistente: mantém o mesmo estilo, tom, voz e terminologia.
A escrita de UX define como a UI se comunica com o usuário, o tom e a voz da marca é outro fator que exige uma abordagem consistente. Assim como na comunicação com humanos, dos sites e aplicativos os usuários esperam um comportamento amigável e de alguma forma previsível. Até mesmo o uso inconsistente de letras maiúsculas e minúsculas pode causar algum tipo de desconforto.
Como o UX/UI Design pode afetar o SEO?
O Google avalia se o site fornece informações úteis, como as tags, por exemplo. Algo muito comum em sites sem estratégia de UI/UX são taxas de rejeição altas. O Google Analytics identifica esses dados e utiliza um critério de avaliação do site ou aplicativo.
Por outro lado, um site com excelente UI/UX tem um tempo de permanência maior devido aos fatores que listamos anteriormente e você tem a probabilidade de melhorar a sua autoridade no Google.
Pensamentos Finais
Em suma, entender as diferenças do UX/UI é fundamental para oferecer aos seus usuários uma experiência consistente. Esses conceitos estão cada vez mais integrados com o objetivo de criar um site ou aplicativo eficaz e adaptado às necessidades dos usuários.
Apesar das diferenças distintas dessas duas áreas, você precisa considerar ambas para criar uma estratégia que converta usuários e faça que eles confie em você e permaneçam na sua página. Colocar o usuário no centro do seu UX/UI permite que você desenvolva o seu negócio mais rápido, além de obter benefícios no SEO. Acima de tudo, conte com a Grumft para apoiá-lo.
Leia também:

Tu WordPress es un Rascacielos Digital. ¿Estás Ignorando las Grietas en sus Cimientos?

Your Slow Website is Costing You a Fortune. Here’s How to Prove It.

SEO 2025: Publishers’ Ultimate Guide to Dominate Search & Monetize Traffic
Autor(a):
Fernanda Calandro
Online desde 1997, sou uma profissional de marketing e conteúdo com formação robusta em marketing. Especializada em simplificar temas complexos através das minhas redações, eu facilito a conexão entre publishers e especialistas, promovendo um entendimento claro e acessível.
