Para otimizar anúncios no seu site, você precisa considerar o formato e o posicionamento de cada banner. Isso é importante porque influencia no viewability. E como muitos anunciantes estão dispostos a pagar mais por um inventário com mais de 70% de viewability, melhorar essa métrica deve ser prioridade.
Se você é um parceiro de anúncios da Grumft, seja bem-vindo ao nosso blog. Mas se ainda não é, esperamos que este conteúdo te motive a conhecer nossas soluções exclusivas de programática para publishers e anunciantes. Neste artigo, vamos dar algumas dicas para otimizar anuncios no seu site. Vamos lá?
Index
- 1 Como otimizar anúncios no site?
- 2 Posicionamento do banner
- 3 Tamanhos de banner ads padrão
- 4 Considere o viewability para otimizar anúncios
- 4.1 Use stick ads para aumentar o viewability
- 4.2 Refreshing e stick ads para mais impressões
- 4.3 Use o tempo de exposição para atualizar o refresh
- 4.4 Otimize o ATF para melhorar o viewability
- 4.5 Encontre a posição ideal do banner
- 4.6 Descubra a quantidade de banners
- 4.7 Não prejudique a experiência do usuário
- 5 CPM Garantido e Stick Ads da Grumft: Inovação em HTML
- 6 Pensamentos finais
Como otimizar anúncios no site?
Otimizar anúncios é um processo na busca de aumentar o desempenho do anúncio através do posicionamento e formato dos banners no site. Ao seguir uma estrutura de estratégia, você pode aumentar rapidamente o desempenho e gerar mais receita.
O posicionamento do banner na página do seu site está nas suas mãos. Portanto, é melhor posicioná-los em locais de alto valor. O banner de anúncio têm melhor desempenho quando estão:
- Perto do conteúdo;
- Acima da dobra;
- Do lado esquerdo;
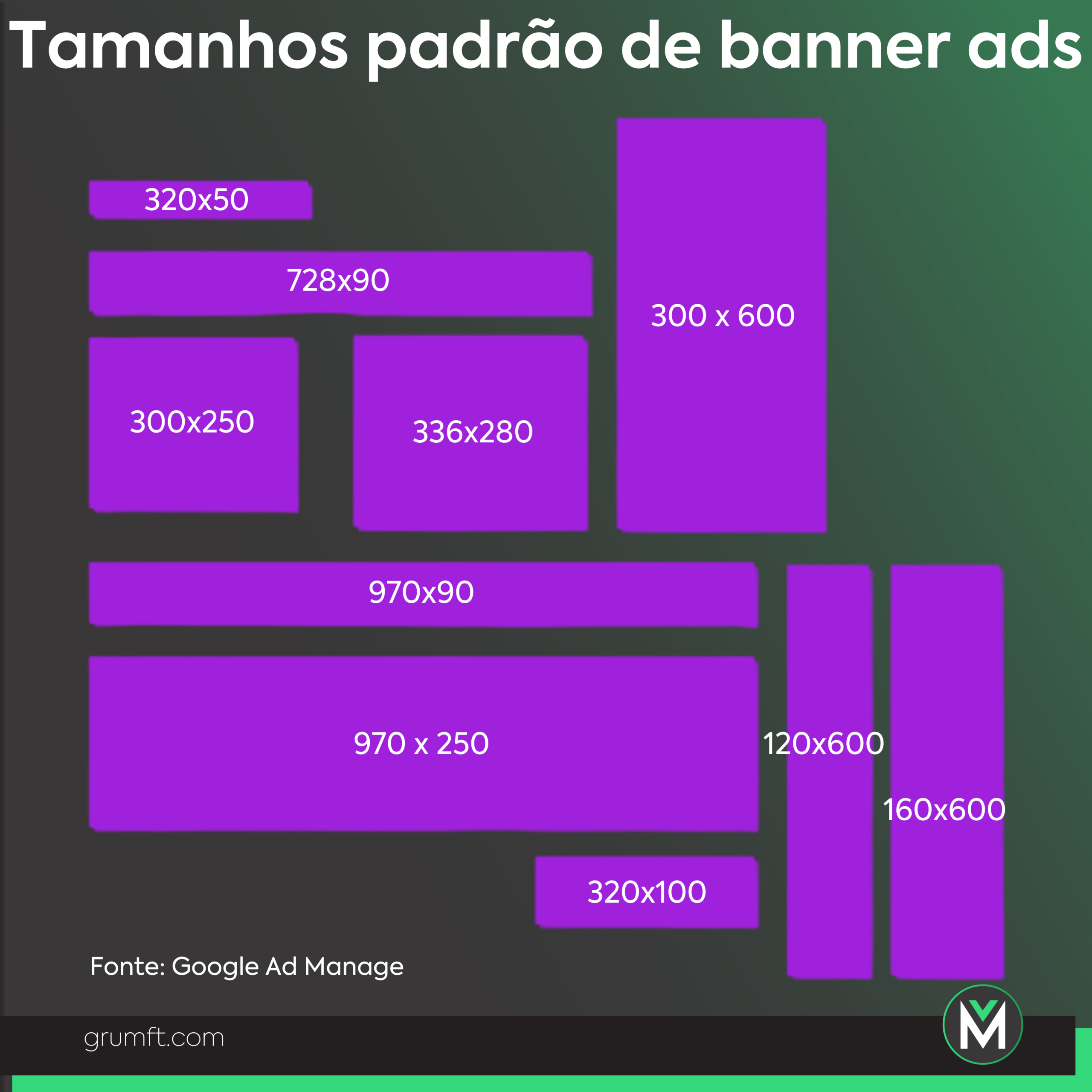
Um dos principais fatores na otimização de anúncios são as dimensões dos banners que você escolhe. O tamanho pode ter um grande efeito na taxa de cliques (CTR) e na eficácia geral do seu anúncio. Estes são os tamanhos mais comuns:

Considere o viewability para otimizar anúncios
O viewability é uma métrica que avalia se um anúncio teve oportunidade de ser visto por um usuário. É crucial para os anunciantes, pois assim eles determinam se a mensagem foi visualizada por um cliente e quantas vezes apareceu para os usuários.
Como você pode imaginar, quanto maior o viewability, mais valorizado é o inventário e em menos tempo você entrega as campanhas. Em um mar de impressões com baixa visibilidade, que consomem parte considerável da receita dos anunciantes, manter o viewability do seu site alto e gerenciar bem a posição dos anúncios pode ser a chave para melhorar a receita geral do seu site.
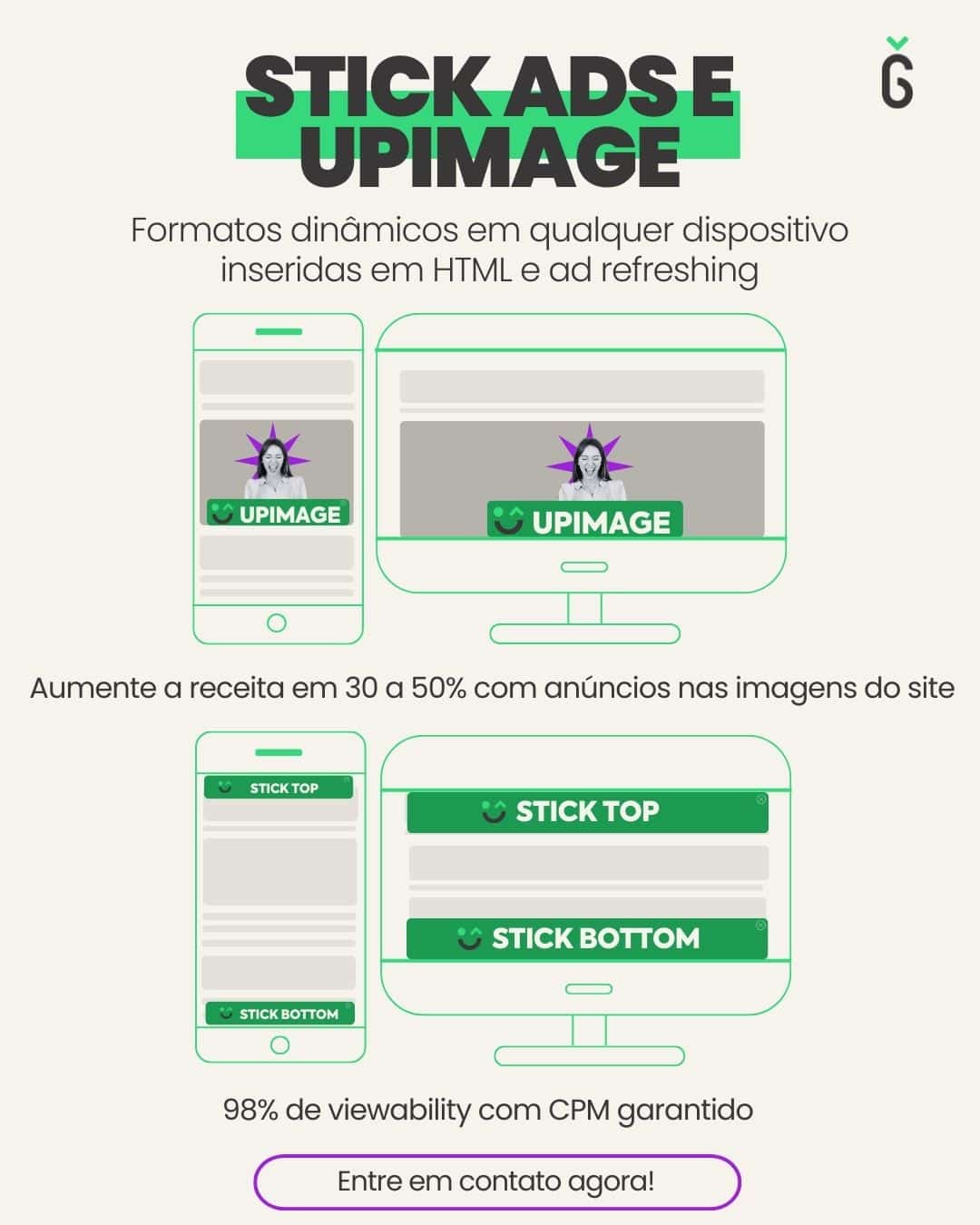
Use stick ads para aumentar o viewability
Certamente você já sabe que o stick ads (anúncio âncora) melhora o viewability porque nunca saem da janela de visualização. Ou seja, não existe a possibilidade do usuário passar por ele sem que ele apareça. Não é recomendável inserir o stick ads no meio ou nas laterais do conteúdo.
Para melhorar o viewability em dispositivos móveis, a dica é usar o stick ads apenas na parte superior ou inferior da janela de visualização. Além disso, use o stick ads no formato 728 x 90 de desktop na parte inferior.

Refreshing e stick ads para mais impressões
Blocos fixos fornecem apenas dois anúncios se o refreshing não for utilizado. Ao utilizar essa tática de anúncio, você pode entregar dezenas de impressões nos mesmos posicionamentos. Quando os posicionamentos estão fixos, não é possível atualizá-los se estiverem fora da janela de visualização. Além disso, os anúncios não devem ser atualizados quando o usuário está em uma aba diferente, pois isso é considerado fraude publicitária.
Em outras palavras, a implementação correta do refreshing aumenta as impressões, o viewability permanece alto e você não precisa de nenhum espaço extra. Mas os métodos tradicionais de refresh ainda não consideram se um usuário está ativo na página. Essa abordagem pode levar a um desempenho insatisfatório do anúncio.
Na Grumft, criamos um sistema que otimiza anúncios com maior visibilidade e engajamento. Rastreamos a atividade do usuário para assegurar que o anúncio seja atualizado somente quando o usuário está atento.
Use o tempo de exposição para atualizar o refresh
Medir o tempo de interação desde o último evento de atualização é uma abordagem passiva, enquanto considerar o tempo de exposição é uma abordagem ativa na implementação de refresh.
No entanto, a abordagem passiva apresenta desvantagens, já que os anúncios são renovados independentemente do usuário visualizá-los ou não. Isso pode inicialmente não afetar o viewability, mas o CTR da página sofrerá uma queda. Portanto, o viewability diminuirá se os anúncios não forem configurados como fixos e se forem atualizados fora da janela de visualização. Um teste que você pode fazer é entrar em contato com o nosso comercial e delegar parte do seu inventário e acompanhar o que o sistema que desenvolvemos pode fazer no inventário delegado.
Otimize o ATF para melhorar o viewability
O usuário vê a área ATF (above the fold – conteúdo acima da dobra) porque é a primeira a ser carregada. Portanto, quando você colocar um espaço de anúncio acima da dobra, espera-se que o viewability desse anúncio seja alto. Mas isso não se aplica a todos os casos, pois também é a área pela qual o usuário passa primeiro e, se um anúncio demorar para carregar, o usuário passa por ele sem vê-lo e, como resultado, o viewability diminui.
Pensar na estrutura do post na hora de inserir blocos é importante. Conteúdos como receitas e pautas musicais, que não podem ser interrompidos por anúncios para não prejudicar a experiência do usuário, requerem atenção especial. Considere adicionar dois parágrafos introdutórios antes do conteúdo imune a anúncios. Ao final do post, insira um breve texto de conclusão sobre o tema.
Você também pode experimentar a inserção de um anúncio após o título ou logo após o primeiro parágrafo dos artigos. Isso proporcionará mais tempo para que o anúncio seja processado, evitando que o viewability diminua caso o anúncio carregue lentamente. O melhor tamanho de bloco nessa situação é o ‘300 × 250’.

Você sabe o número ideal de anúncio para manter o viewability do seu site no nível máximo? Isso pode variar de site para site e você só consegue essa resposta testando. Você não precisa adicionar uma nova posição se o viewability do seu site estiver diminuindo, tente removê-lo e inseri-lo em um local diferente.
Para dispositivos móveis, é normal inserir pelo menos 1 stick ads e 3 ou 4 banners de anúncio. Mas esse número pode variar de acordo com o layout da página e a atividade do usuário. Não é possível generalizar esse número para sites, pois existem muitas possibilidades. O melhor a fazer é descobrir testando.
Não prejudique a experiência do usuário
Independente de onde você posicione o anúncio, jamais prejudique a experiência do usuário no seu site. Uma experiência ruim é capaz de fazer o usuário sair do site e não voltar mais, prejudicando todas as suas métricas de qualidade. Mantenha o seu site carregando o mais rápido possível, pois a velocidade afeta o viewability. Além disso, implementa o Lazy Loading, que vai te ajudar a velocidade e o viewability ao mesmo tempo.
CPM Garantido e Stick Ads da Grumft: Inovação em HTML
Integrar o CPM garantido com os stick ads da Grumft, através da inserção de tags HTML no site, é uma estratégia eficaz para elevar o RPM de página e revolucionar a monetização para editores. A implementação de stick ads via tags HTML posiciona os anúncios de forma fixa, seja no topo ou no rodapé da tela, assegurando uma visibilidade constante e sem prejudicar a experiência do usuário. Esta abordagem não apenas melhora significativamente as taxas de visualização e interação, mas também permite que os editores alcancem um CPM garantido, contribuindo para um aumento substancial no RPM de página.
Adicionar a tag de stick ad em HTML simplifica a execução dessa tática publicitária, otimizando tanto a performance dos anúncios quanto a experiência geral do site, sem impactar negativamente a velocidade de carregamento. Com a solução da Grumft, editores podem contar com uma fonte de receita mais estável e previsível, ao mesmo tempo que potencializam o engajamento dos usuários. Esta combinação de CPM garantido e otimização de stick ads destaca a capacidade da Grumft de harmonizar o aumento do RPM de página com a satisfação dos usuários, estabelecendo novos padrões de eficácia no ambiente digital de publicidade.
Pensamentos finais
Em suma, com essas técnicas, você vai conseguir melhorar a posição dos anúncios do seu site e o viewability. Acima de tudo, conte com a Grumft para continuar a apoiá-lo nessa jornada.